Divi Tutorial Introduction Layout
#divi #divitutorials #divilayout @eleganthemes @eventsreplay @shepherdsloft @bearcreekdigital
Download your “Get a FREE Moving Company Layout Pack for Divi” https://www.elegantthemes.com/blog/divi-resources/get-a-free-moving-company-layout-pack-for-divi
Web Design Interview
Purpose Statement (00:00:08):
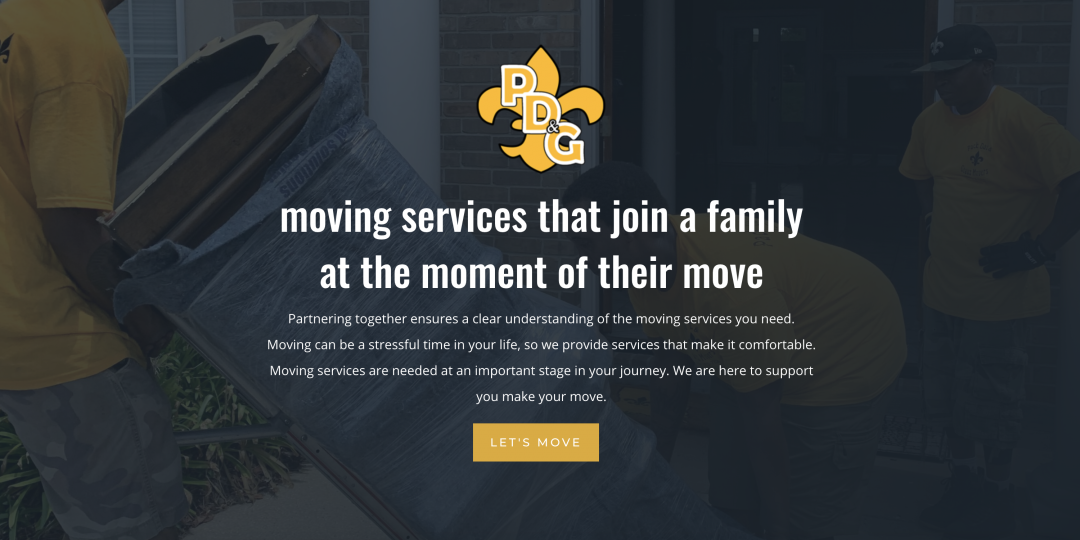
Looking at our purpose statement, “Why Pack Dat and Geaux?” We enjoy joining a family in the journey of life at the moment of their move. The purpose, the meaning behind this, is that Pack Dat and Geaux partners with the customer to ensure a clear understanding of their needs. The moving can be a stressful time in their life, so we want to make sure that we can make them comfortable during this time. Then moving happens at a critical important stage in their journey and we want to support them in their new stage or the new part of their life. In your own words … Actually, we lost the color there a little bit. Let’s see what happened to our color. Give me your feedback on that. How do you feel about that and what’s the core purpose?
Jamar Response (00:01:12):
Well, I think that how we summed it up in a very short statement. It’s pretty accurate. I think it’s a testament to service I’ve been trying to provide to people that every home or apartment or even office building I’ve been in is just trying to let people know what Pack Dat and Geaux is all about. That starts with me and it trickles down to the rest of the guys that that come along with me on this journey. Yeah, it speaks volumes. Just to see different people in all different backgrounds, I enjoy doing this, man. I do it with pleasure. We enjoy joining with the family at the moment of their movement. Being able to come into someone’s home and not only have them feel comfortable with you, but also comfortable with the work, and the service in which you providing.
Jamar Response (00:02:18):
That’s one of the things I pride myself on with the birth Pack Dat and Geaux Movers, was the ability to be able to communicate with people and have them trust in me that I’m going to do a job for them and a way in which it’s my own job or my own valuable things. Not taking anything for granted, come into the people’s home, having the trust that we’re here to do a job and do it well. That’s a core statement for me. My experience with Shepherds Loft, just it’s been, to say the least, a great experience with you, David. That’s been something I hadn’t imagined going from having Zoom meetings to Google Hangouts. It’s been experiences that I’ve really enjoyed. It’s been genuine. I’ve been able to really open up and express myself in a way in which I didn’t even know what’s possible. Just venturing off [inaudible 00:03:21] business aspect of things, it’s new for me.
Recommendation – Jamar (00:03:25):
You embraced that. You took your time. That’s priceless. I mean it. I appreciate everything from the start to the middle and then just keep things going toward the future. I think the future is bright and I just appreciate everything.
Web Design Strategy (00:03:47):
This is David Grubb from Shepherds Loft and workflow.shepherdsloft.com. Today, we are looking at designing a website for a moving company. Elegant Themes has a moving layout packet that we can look at. We’re looking at the designs now. This particular customer is not looking to do a quick quote. He’s looking for more something a little more straightforward. We like the design on the right because it does not have the form at the top. The icons are great. We also want to be able to present his services, what he does, so that’s the area that they serve and it’s how it works. That lay on the right looks a lot more like what we want to do for the Homepage. I think at the bottom, it says, “Satisfaction is guaranteed!” Those looks like our review section. Those actually look like a dropdown FAQs.
Divi Layout Pack Choice (00:04:46):
That looks exactly like the layout that we want to use today. We’re going to get that added to our WordPress website. We are ready to start designing our new Homepage for Pack Dat and Geaux. We’re at the top in the black bar, we’re going to hover over the New. Click on New and then New Page. We’re going to exit out of the Gutenberg Editor option here. Then we’ll click the purple button that says, “Use Divi Builder.” Once we get our layout choices open, we’re going to look at choosing a premade layout in the middle. We’re going to browse the layouts. Then over in the left, we’re going to search for moving. We’d looked at the layouts earlier and we want to use this service page and modify it to as our Homepage.
Divi Layout Page (00:05:39):
We’re looking for the layout labeled “services”. I believe that’s it on the right. We’re going to use this layout by clicking the green button. All right, this gives us a huge jumpstart on getting this design done. The first thing we want to do here at the top is we want to replace this Our Moving Services with our why statement. We have our Google document open in another tab and we’re going to go over and copy our why statement. We really want just the bold part here, “Joining a family at the moment of their move.” We’re going to leave out the little middle part in their journey, so with just the first sentence, “Joining a family at the moment of their move,” not all the bullets, okay?
Edit Home Page Header with Visual Editor (00:06:27):
Hovering over the widget area in the module, we can click on the gear, and right there in the title, we want to paste that message and then we want to delete that parenthesis there because it makes it a little too long. All right, underneath, if we scroll down, we can access the content area. We’re just going to scroll inside the module. We can see the body area there. We’re going to put our bullets inside this body area, so I’m going to go back to the Google document and grab that information and just paste those bullets in there, all right? I think we want to change … I really like the color. The yellow is pretty close to the color that we want to use. We want to change, Get A Free Quote to Get Started and we’ll come back later and link that to our contact form.
Divi Template Change (00:07:22):
We’re done with this little module. We can hit the little green checkbox there and our first little section is done. It would be nice, what we may do is just change this to a blank template, which means we could change that box icon to the logo and that would really look nice. Let’s go back into the gear and replace that box with the logo. I think we can click on images. There it is there. We can click the gear and go to our media library. There’s our logo, our PDG, Pack Dat and Geaux logo and then we can click the little green checkbox. That is awesome.
Edit Page (00:08:01):
Look, I think the colors even match. How do they know? Let’s hit Save Draft on the bottom right. The white bar up there is a little distracting to me. I think what we’ll do is we’ll go ahead and edit our page. We’re going to exit out of our Visual Builder for a minute here by clicking the Exit button. When that’s done there, we’re going to actually go edit the page and we’re going to change our template, so Edit Page. Add Title, we can add a title for our page, new Homepage. On the right side, we can see our page controls. We are looking for the Divi settings or maybe the Divi Add Page attributes. The next one up is Page Attributes. The template says default. Let’s click on that dropdown menu and change it to blank page.
Divi Template “blank” review (00:08:53):
This is really nice because Divi, we can publish this. Divi allows us to have a page without any navigation or header or footer. We can totally customize this Homepage. We’re going to publish this and then go visit the page. We can click View Page. It’s the little pop-up down on the bottom left in black. We accomplished two things there. One is we actually named our page so that when we activate, this is the Homepage and the general settings. We’ll know what it’s called. Then also we’ve got rid of that navigation bar at the top. We’ve got the logo exactly where we want it. We could make a little bit better, bigger, but I think it looks great. We’re going to need to go over and get our color selection and make sure that that’s right. We’re going to do that next.
Divi Theme Options > set colors (00:09:46):
We’re going to go over on the left side where the little WordPress icon is just to the right of that underneath the name of business. We’re going to go to the dashboard. We’re going to scroll all the way down to the bottom where it says Divi on the bottom left, then we’re going to go to Theme Options. All right, here on the fourth row, you can see the color pickers default palette and we want to change the yellow. I always like to change in the closest color to the correct one, so that don’t get confused later. Let’s click on the yellow one and we’re going to change this to the actual color of the logo, the yellow in the logo. This is going to be and you can put it in all caps. FF as in Frank, B as in boy, A as an apple 00. Two F’s, a B, and an A and then a 00. That looks like the right color.
Divi Theme Options Continued (00:10:46):
We can click on the orange that’s up there. It’s saved it. All right, so that orange one, we’re not going to be using another orange color. We want to change it to something that’s obviously not we want to use. Click on the orange one please. We’re going to change that to … Actually, let’s put in the same color code, but then we’re going to make a tone variation. That’s FFBA. I can’t tell if it’s a zero or an O, so two O’s. There it is. Now on the right side, there are two sliders. The inside one, that’s correct. We’re going to drag down about halfway, and then, we’re going to make sure the one on the right is all the way up. Let’s go back to the yellow one.
Divi Theme Options Continued (00:11:39):
The slider on the right side, we’re going to make sure that that one’s all the way up and it is. This is an easy way to get a tone value of the original orange color or yellow color that we were using before. Now we have two colors. Let’s click on the orange one again. I want to make sure so that we use zeros or O’s there. Let’s try O’s and see. Sometimes it’s hard to tell. I’ll just press the Enter key. That still looks like it’s orange. I don’t know that it made any difference. Anyway, now we’ve got our colors preset, as we’re designing the website, we can just pick these colors. We’ve got two variations there. We’re definitely going to use the black and then we’re also going to want a purple.
Divi Theme Options Continued (00:12:28):
I see we already have a purple there, but specifically we want to use the same purple as LSU for Louisiana. We’re going to Google that right quick on another window. The purple that we want to use, so let’s click on the purple icon and we’re going to change that to 501780, 501780. We can push that slider all the way to the top. There’s our purple. We’ve set our purple and our yellow. Then we’ve also got a tone value of the yellow. This one is slightly different, but that’s okay. Let’s change our other yellow or orange there. Now we’re going to leave it fine. That’s good. Let’s save this page, if you scroll up and click Save.
WordPress Theme Customizer (00:13:28):
There’s another place. Since we’re getting our presets done, we can copy the purple RGB color or the hexadecimal color. We can copy that to our clipboard and we’re going to use that in our other theme settings. On the left side on the very bottom, if we click on Theme Customizer, then we’re going to go to Header & Navigation, which is the third one down and then we’re going to look at Header Format. I think I’m looking for … Nope, that’s the wrong one. Let’s go back. We’re looking for the title. Let’s go back one more screen. Let’s go to General Settings, Typography. If we scroll down here, we can set our primary colors for the website. We have purple, which we can set as a background color. We don’t want a setting in those.
WordPress Theme Customizer Accent Color (00:14:29):
If we scroll on down, we can … Oh, it’s at the bottom. Usually, there’s an Accent Color. See, there’s Link Color, Body Text Color. We don’t want to set those. All those look fine. Let’s change that Body Link Color to the purple. We can paste that there. We can hit Return to make it accept. Now we’re going to scroll to the top and go back at screen. Let’s go to Layout Settings. There’s the Theme Accent Color. We’re going to put our yellow in here. That was FFBA00. We can hit Return or click on the color itself. That’s good. Now we can go back. We’ve got our Theme Accent Color. Let’s go to Background to change our Background Color to black. Let’s publish this and click the X to get out.
WordPress Theme Customizer Button Color (00:15:17):
We’ve got some of our colors set. Actually, I saw one that we missed when we clicked on that is we could set our Button Color. Let’s go back to that Theme Customizer and get our Button Color set. Buttons and Buttons Style. The Background Color, the second one there is we want to set to the gold color. Good. We have our colors that we preset is now available. We’re going to set it to the one on the right, the more orange-looking yellow. Then we have to move the slider on the far right to change the opacity back to full. Here we go. We can see our sample over on the right side of the page. Now we’re going to change our text color. We’re just going to make it black. No opacity, so that’s good. The borders, the radius looks good. Let’s set to three. Border Width is two, which is a little thick, but I think that’s fine.
WordPress Theme Customizer Conclusion (00:16:24):
This looks good. We can publish this and exit out. All right. Now we can go back to our page. If we go to Pages, or actually before we do that, we can make this easier on ourselves. Let’s scroll down and go to Settings over on the left column. Go up to Settings. Down just above Divi, there’s the Reporter Plugin and then the Settings. There we can click on Reading over on the left and your Homepage Displays and then there’s a dropdown menu next to Homepage. We want to change that to New Homepage, all right? Then we can scroll down and click the blue button, Save Changes. Fantastic.
WordPress Website Title (00:17:07):
Now when we go up to, but we’re not going to go there yet. We’re going to go ahead and go to our General page and change the title of our website. This is no longer a business. We’re going to change that to Pack Dat and Geaux and then we’re just going to delete the tagline for now and then we can scroll down and click the blue button to save changes. When we change the title of the site, we can see up in the tab, there’s a title that shows up there. That’s what’s going to show up in the little tab at the top. You can also see with the little houses on the top left in the blank bar that the title of the website is Pack Dat and Geaux now. We’re going to go hover over the title in the little black bar and click on Visit Site.
Divi Visual Builder Home Page Services (00:17:58):
Now that we have the Homepage set correctly, now we can see the design that we started. We’ve got our basic color setup and so we’re really ready to rock and roll. We’ve got our first part together which is the why’s theme. We’re going to scroll down and we’re going to start working on the what, which is the services that he offers. This section is a little different, so we might want to insert. If we go back to our Google document, yes, we need to enable our Visual Builder and then we can find icons. In our Google document, we’ll go look at the next section of content that we need. We’ve got a little paragraph here of the services he provides. Then I think below that is … What is below the what section here?
Divi Home Page Layout Sections (00:18:52):
I’m just trying to look ahead, moving process, moving services. We’re just trying to look and make a strategy on which content is going to fit in the best area. Moving services include packing, moving parts and storage and assembly. We have four products there. If we go back and look at our design and scroll down, we’ve got these call outs which are types of services which is great. I’m going to scroll down a little bit more and see what else we have here. Here is four options which is great. There’s packing and unpacking. It’s even actually already labeled the way we want it. We want to put those items in this section because it because it really lines up.
Divi Home Page Services Design (00:19:41):
We’re going to jump ahead. In our Google document, we’re going to do the moving services which will be the title of that section. We want to add that subtitle there. We’re going to copy that and go back to our design. Actually we’re going to add a title on top. Inside this column, we’re going to add another … Actually, we’re going to add another row between these two sections. You can click the plus up there. Perfect. We’re going to use a full width. Then we’re going to use a text module and we’re going to replace all that content with our clipboard. We’re going to go back to the Visual Mode in that module and we can highlight that text.
Home Page Service Items (00:20:28):
Then we can use our paragraph styles. We’re going to change to an H2 and we want to center and that’s good. We’re going to click the checkmark here. We’re going to come back and we can come back, and actually in the Theme Customizer, we can change the size of the fonts for our headings and things there. Instead of trying to change them individually, we’re going to try to change them all at once. Where it says International Moves, that’s where we want to put our first little type of service. Back to our Google document, we’re going to grab, the first one is Moving. That will be the title of our first one. We’re going to click the gear, so we can open up that content and then we’ll paste our description in the body area that we’re going to get from the Google Doc. Good. We got our first one done and we’re going to work on doing the other three.
Home Page Services Review (00:21:16):
All right, well, that looks really good, except our icons are a little different. Our Assembly icon is not correct. We’re going to see if we can pick a different icon for that when at least and see. We’re going to go to Image & Icon. We should have some in the media library provided by Elegant Themes. We don’t have a great icon to use for Assembly, however, do we have a good photo? Well, actually the one on the next row down with the purple shirt, he’s assembling a bed right there. Let’s use that one. If we’re going to make this one a picture, let’s go ahead and see if we can change the other ones to photos as well.
Home Page Services Images (00:21:57):
We want to take away the link. Scroll down and let’s open up the Link section and let’s delete … I don’t see it. There’s not a link there. Is the Read More button a separate module? We’re going to accept that. Close that module. We’re just going to delete these Read More because there is no Read More. That’s it. That’s all the information. We can delete all the Read More buttons and then we’re going to change our … Since we’ve got some photos of Pods and Storage, let’s replace that with an actual image. Let’s use the one over on the left, far left. That’s Packing. That one is Storage. Packing is going to be the one with all this stuff wrapped. All right.
Home Page Moving Services continued (00:22:48):
We just got one more for Moving. We can do the front door with the guy with the purple shirt on. Let’s just do that. He’s not moving anything. Actually no, better yet. Let’s do the … I think the TV down there is a good one. To send the middle one, two, three, fourth column, third row, there we go. Perfect. All right. We got all our Moving Services in. We’re going to go back to our Google Doc. We can highlight those, all in that section as yellow as being completed. Let’s scroll back up. We’re going to take that first paragraph, “We provide moving services.” We’re going to take those two sentences and just add them as a separate text module to the top.
Home Page Moving Services Change Columns (00:23:37):
Then we got one, two, three, four, five. We got five bullets that we can add underneath. We’re going to scroll up. I guess we’ll need to add a new row that goes in the white. I guess you’ll have to scroll that a little bit. Let’s add a new row and use a text module. We want to change the font size on this. We’ll go to the design and go to text. We can scroll down and change the font size to maybe 18. That looks great. From the section above, we’ve got five bullets, but this has only got three rows. What we want to do is in the green box, we want to click on the fourth icon which is the column and change it to five columns. There we go. Second row, second column.
Home Page Moving Services Remove “Read More” (00:24:27):
Now we’ve got five of these. We don’t need any of the Read More buttons. We can delete all those and then we can actually duplicate two of these that we have here by clicking the third icon which is the duplicate module. Then we can use the arrow, the first icon to drag it over to the other column. We accidentally created a sixth column. That’s okay. We’ll go ahead and duplicate the other one and get our other one made. We’re going to duplicate this one again. Drag that one over. Now we can go back to the column section, the green tab column and change it back to five we go.
Home Page Moving Services Balanced Content (00:25:04):
In the Google document, we’re going to replace the little titles and text on all of these. Each bullet is going to be a separate one. We’re going to get rid of the titles in these. This is looking great. On the first section, we’ve got two sentences there which is a lot longer than the other ones. I think what we need to do is delete one of those. Let’s delete the first part that says, “We move the furniture and belongings our own.” We’ll just delete that first one that will shorten it up. That way, our space is even. That’s good. Then we want to change the last two icons to something else.
Divi Icon Sizes (00:25:40):
Let’s just pick the airplane, put it in there, just for now and then change the last one. It’s a different size. We can use the red one or the buggy. Hold on a second. Let’s click on one of the other ones and look at the size, 240. Click on the red one. We’re looking for another one that’s 240. How about the box? Is the box 240? That one’s 120. Do we have five of them? We don’t have five of them that are alike. Let’s just put the box in there for now. We may have to resize some of these so that we can get them the same size across the board. Actually, some different icons might be better. It says, “We love to be on time.” A watch would work great. “We love to communicate.” That could be a cellphone.
Divi Set Icons (00:26:27):
Do we have an icon option? Let’s see what module we’re using. We’re going to scroll down, Image & Icon. Let’s use Icon. We can turn that on. Let’s see, I forgot which one this is. Maybe if we moved it to the side, we can see. “We love to be on time,” so a clock of some sort. Let’s change the last one to a phone. All right. “Committed to your journey the time we arrive at current location.” Location, we can get us a little bubble or balloon they call them or a map icon. The two icon over is the little balloon. Sometimes these things are hard to see. All right.
Divi Set Icons Selection (00:27:10):
“We pack your contents with care.” A box and then, “Every piece from the first to the last is handled with care.” We can find some pair of hands or thumbs up. There we go. Perfect. We’re going to put this text underneath. I can see that it’s still too small. We’re going to put that whole row. We’re going to drag it on top. Then we also need to add our title for this particular content. We’re going to add another widget here in that top row and add another text widget there to put in our subtitle. If we go back to the Google document, we can verify what title we wanted there. This is the what section. This is what we do is we can just type in what we do this, “We help you move.” How about that?
Divi Heading Settings (00:28:06):
Using the Visual tab, we can go over and highlight our text and change this to an H2. Then we’re going to center it and put it on top. Let’s make our text a little bit bigger and also spin it out a little wider. We’re going to go to the design. Let’s go to 22. To make this really easy to read because it’s stretching so far across the page, we don’t want too many words on one line. Then we also want to adjust the Line Height for the text. If we’re doing a 22-size text then we probably want to go 25 or 26 on the Line Height, which would be pixels and not. That’s looking good. All right.
Divi Layout Matching Up Content (00:28:43):
We can go back to our Google document and check that off. We’ve got all of our what information entered. That’s completed. All right. Scrolling down, and in between, we had Our Moving Process, which actually we can put it underneath the moving services. This is the next section that we want to work on is Our Moving Process. We’re going to copy that title so that we can add that in and check our layout to see if we’ve got a section we can already use for that particular thing. Let’s keep on scrolling down. That’s the service area. Let’s scroll on down what’s below that, How It Works. We’re going to need that.
Divi Create A New Section (00:29:28):
We need to actually create a new section because there’s not one here available for us, other than we have this big image section which we’re not going to use. This is the one section we’re not going to use that we can convert over. We’re going to get rid of the red form. Actually, we’re not going to delete it. We’re going to change the color to purple and then we’re going to put our process information inside that box. We’re going to click the gear on the widget, on the module. We’re going to delete all the form information because we’re not building a form here. I see the whole module is a Contact Form. We can exit out of that and just delete the whole module because it’s not the module that we want. We’re going to trash that one.
Add Text Module (00:30:15):
Then we’re going to add in New Module that’s just going to be a text box and then we’re just going to put all of our content right into this little text box. We may have to renumber them, so we’re just going to copy them all and then we can renumber them. We go over to the Visual now. We may be able to highlight those and then usually we don’t have numbers. We’ll have to manually type in a number because … Actually, we do. We have an order list. If we highlight them first, put our title on a separate line and then we can highlight all of our process and then we can scroll up and click on our order list, which is in that top row, paragraph, bold, italicized and order.
Bold Text Items (00:31:00):
We’ll have to click just to the left of the pack and hit the Delete button and then Return. That should order it for us. Let’s bold those first items like Moving. We’re going to bold those, so they’ll stand out. The key commands actually work. We’re on the Mac. We can hold the Command key. If you’re on a PC, you can hold the Ctrl key and click your B button for bold. A lot of times when you’ve got a single word, you can double click on the word and it highlights all word, but if you’ve got a hyphenated word, then you have to click and drag to select. We’ve got one more Move. We got it. All right.
Change Heading Size (00:31:37):
We’re going to go to this top. We’re going to highlight Our Moving Services and we’re going to make that an H2. We could come back and break out these steps into H3s. That might be helpful for our SEO, but for now, this looks good. We’re going to go to Design. Instead of changing the font color to white, we’re going to type in light, L-I-G-H-T, as in light and dark. We’re going to change this text module from using a dark text or using a light text. It’s right there in the dropdown menu. That way, it’s really simple if we want to come back. It doesn’t add the extra code of having the text being white. If we want to change it back to dark, if we moved it to a light background, then we could just change it to dark and it would retain its original color. That’s a neat little step.
Change Background Column Color (00:32:32):
Let’s get rid of that red and let’s change it to purple. We’re going to save this box by clicking the green check box. Then for the green tab, we’re going to go to the settings on the green tab. Then we’re going to choose, we’re going to scroll to the bottom for our background. It looks like it’s not set here. It’s probably set in the background of the column. We’ll scroll back to the top and open up the gear of the first column. Yes, that’s where they set the red color. We’re going to choose our purple, which is the same as LSU. That’s really purple.
Save! (00:33:10):
That looks awesome. We’re going to hit the green check box. We’re done here. Now we’ve reused this section that we’re not going to use. We’ve used it for something that they did not include in the layout which is Our Moving Process. We can click the green check box again. We’ve got the bulk of our content done so far. Now we’re ready to do the other content at the bottom, if we scroll down and we’re ready to put in our service areas. This is going to be a really big section for us because he services a lot of areas, a lot of towns and parishes. We’re going to take a quick break here. Then we’ll come back and work on this.
New Section Service Area (00:33:51):
Now we’re ready to start on the service area for the moving company. What we’re going to do is we’re going to use to unfold some of the content or to keep the design clean because we love the way these boxes are. We’re going to add some accordions inside the columns to be able to give the users additional information. The first thing is we want to style these columns the way we want them first. Let’s make sure our colors are correct. We’re going to hover over the … Maybe sometimes you got to click way over on the left somewhere to get the little tabs to come up. On the green tab, we’re going to click the gear and we’re going to make sure that our colors are set.
Module Colors (00:34:37):
In the first column, we’re going to make sure that that’s a true dark black by clicking on the black one in the menu. We can see that it changed the shade. We’re going to accept that one, little green checkbox. Then we’re going to go to the next column. I think we got to scroll up and click on the middle column and we’re going to change this one to purple to match our colors. We’re going to accept that one. Then the last one, we’re going to make sure that it’s our gold or gold color. Then we also need to check our icons and make sure that they’re the correct color as well. We’ll probably have to go to the Design tab and make sure that that one set too. It could be a separate module, yes.
Set Colors (00:35:25):
We’re in the Columns. It’s going to be in the module. We’re going to save this and then we’re going to go to each module. We’re going to save it again. Then we’re going to go to the module and we’re going to choose the black that’s in our palette to make sure it’s set to the darkest one. Then we’re going to make sure this one is gold. All right. We’re ready to put in our first city over here on the left. We’re going to replace San Francisco with a city that he services. We’re on Google Doc. Our first one is Keener. We don’t need to include the city there. We can just type it in.
Location Module Content (00:36:01):
We’re going to open up this module, just type in Keener into the title. We’re going to delete all the other content, save that. Now we’re going to create an accordion module to go underneath. We want to change our background to black and our text to white. I think we got to go to the content, scroll to the bottom to change our background color to black. Then in the design, we want to go to light. The accordion doesn’t have the option to make this text white. We’ll have to manually change it. Clear our filter and go to our … I think we got to go to our Design module, our tab rather. Click on Body Text and scroll down and change that to white.
Change Content (00:36:44):
We’re also going to have to change our title. If we scroll back up to Title Text and change that to white as well, there we go. Now we can go back to our content. The first tab is going to be the general information and this is going to be less left open, so we can just put Info and so that finishes that module. We can save that one. Then we’re going to open up the first accordion tab below it and a title. This will be the nearby cities. Then we’re just going to go to our Design module and change our Title Text and Body Text to white. I think we got to go back to the content and change it to black background.
Duplicate the Accordion Module (00:37:24):
Once we get a couple of these done, then we will be able to copy the styles from one accordion to the next. We’re going to save this with clicking the green check box and scroll up. Now we can add a new one. We can duplicate the one we have actually over on the left and then replace it with the next bit of information. We’re going to do the next city, Covington, but we’re going to click and save that out and then open up the gear on that one. It saves ourselves a little bit of time. We can duplicate the accordion module that’s in the first column. Sure, we can duplicate it and drag the extra copy over to the middle column, but this one’s purple. That looks nice with the black on the purple, but we’re going to change it to purple.
Extend Accordion Styles to Other Modules (00:38:12):
If we scroll up to the top, I believe we can extend the styles for this module. Over on the right, on the right side of the trashcan, there’s a triple dot on the right side and we should be able to extend item styles and we want to do it for only this and that makes the other ones purple. There’s one more step completed. Now we’re just going to swap out the body content. For the section on yellow, the white text is really hard to read. We want to be we want to change that to black instead of white. I think we want to go to Title Text. I don’t think we have a light and dark. Oh, yeah, we do. There we go. We can change that to dark. Then we’re going to delete the extra content.
Duplicate the Row (00:38:59):
Scroll to the bottom to change the background color to … No, we have to change the first accordion module. That’s all we got to change. I think we’re also going to change all the text to black, so we can make sure that it’s readable. We’ll go to the Design section and then we’ll go to Title Text. All right, now that we’ve completed the first three, it looks like our copy on the one on the third column was a little bit longer than the other one. We can come back and adjust that later, but what we’re going to do now is we’re going to going to duplicate this entire row of contents. We’re going to go to the green and we’re going to hit the third icon, Duplicate. I’m going to duplicate this row.
Change The Content (00:39:38):
Then we’re going to scroll down and we are going to do the next three cities that he provides their moving services for. Let’s go ahead and click Save, save our progress there. Then we can continue to add the cities. It’s not a city. West Bank is not a city. It’s actually an area that’s west. Let’s put in the full title. All right, our next section is really the sales process that communicates the customer what they need to do in order to engage services with the moving company. Our black parts there that says, “Fill out our form,” this will be our titles. Then we’ll put our little description underneath, so it works.
Changing Design View (00:40:28):
We can leave it how it works. That’s perfectly fine. We’ll just delete the Greek text underneath it, but not the title. Just leave those. All right. This first section, we want to find the Text module. It looks like it’s got a little line. This will be interesting. Sometimes you got to change the padding. So we might want to change the padding on the row so that we can access our module or we could use our little icons on the far left of the screen on the bottom left. We can switch it to grid mode, wireframe view, sorry. Let’s see. That says Footer. Let’s scroll up a little bit that says, Accordion. Let’s keep scrolling up. testimonials. Testimonials. Testimonials.
Home Page Sales Process (00:41:16):
It’s nice of them to label this for us. There’s “How It Works”. We want to come down to the first blurb on that second row, one more row down. Click the gear on that blurb. We can access the content here. Our first step in the sales process was to fill out the form. We have a little description there for them. It’s quick and easy. Then we can edit our second blurb and then the third one after. Once we’re done with the wireframe, we can go back click on the desktop icon which is the fourth icon there. That will put us back into Visual Mode. We can scroll down and see there it is, “Fill out our form. Talk to a representative and make a deposit.”
Styling the Modules (00:42:01):
We’re going to change the that button and we want to change that to just Get Started. We can click the little gear or how about let’s change it to Let’s Move? I think there’s a posture fee after that’s inspiring, right? We’re going to scroll on down to our next session section which is our testimonials. We can leave the title as is. Let’s just copy our first quote there. We’ve only got two at the moment. We’ll have to delete one of these modules. Maybe on the right side, we’ll just delete the little regular modules there. Then we can change it to two columns. On the green tab, we’ll click the columns icon. Switch it to two. It doesn’t look too bad.
Home Page FAQs (00:42:52):
Now we can just open up the module and replace the text. Since we don’t have a person’s name on the first one, we can leave it off on a second one. That’s excellent. We can delete the Greek text under Satisfaction Guaranteed. All right, we’re ready to move on to our Frequently Asked Questions. I would like for there to be a title here. Let’s go up to the previous section where it says Satisfaction Guaranteed. Let’s duplicate that module and then drag it down to the section below. That’s fine. Let’s put it in the top, just anywhere. We’ll have to create a new row to put it in by itself. We can do it from the section above. We can click new row and then drag it down into the next section. Then we can change our text to Moving Questions or Questions About Moving.
Setting the Title (00:43:44):
You can do it in the Visual Mode, so that we don’t lose our H2 tag there. It’s okay, we can delete the whole thing and just put Moving Questions or Questions About Moving or Moving Questions or what sounds better. Let’s make this an H3. Then we have to highlight it first. Now we got it. Good. Questions About Moving, that’s good. We’ll have to get the style from one of the other ones. That’s good for now. Now we can put in our FAQs and probably change our red to purple. Go to our Title Text. We want to change this. The above one is an H3, so we want to click on the H4, so that our hierarchy is correct. Then we want to change the color to our purple. Here we go.
Extending the Styles (00:44:33):
We might bump up the size a little bit. When you scroll down, just increase our text size a little bit. Actually, it looks good. All right, we can save that one and then we can copy that style to the other ones or extend that rather, probably this whole section. I’m not sure how many FAQs we have. We’re going to alternate between the first row and the second row until we run out. All right, finishing up the FAQs. The next section here, we want to make sure we have a good call to action. We don’t want them to fill out a form. What we’re going to do is we’ll change the Email Us. We’ll just delete that module and really we can just delete the whole module. Then we want to create a call to action there which is to get in touch with us.
Home Page / Footer – Call to Action (00:46:21):
We’re just going to add a little text module here at the bottom for the call to action. We’ve added some text into our Google document. We’ll go over to Visual and we can make that maybe an H4. Then we want to change it to light. All right. That’s good. Let’s add another … Actually, we want to go up and make a duplicate copy of the Let’s Move button and then we can just drag it down below that. Let’s make that text for the H4 bigger. Actually, before we do that, let’s go out and find out what font size the other ones are, so we can match them up. We’re going to scroll up. We’re going to keep going to this one here, the Satisfaction Guaranteed. Let’s open that module and see what our dials are. We’re going to go to Design. I think that’s an H2 already. Hitting Text, click on H2. We can see that that’s using the Oswald and it’s a size medium, Oswald medium. Let’s keep scrolling down. It’s a size 46, Oswald medium 46. Let’s save that. We’re going to leave this as is for now. We’re going to save and exit our Visual Builder. Once we exit out of the Visual Builder, we’re going to go to the Theme Customizer and we’re going to set Oswald as our default font so that we can use the Theme Customizer instead of modifying every little module.
Theme Customizer (00:47:53):
We’re going to hover over Pack Dat and Geaux and go down to Theme Customizer. Now if you miss the button, you can scroll down all the way to the bottom and it should be right there on the Divi. We got to go all the way down to the bottom, Divi and then the third option, Theme Customizer, but you can get there either way. Under a Header & Navigation, we want to go in there and we want to go to Header Format. No, that’s not where we want to go. This is always tricky. I always go to the wrong place. Let’s go back out. It’s not under Header. Let’s check the General Settings, but I think we were there earlier today. Let’s check the Layout Settings and see if it has. We’ve got our Accent Color there, so that’s not it.
Change the Typography (00:48:45):
We go back. Check our Typography, which I know we were there before. There’s our Header Font Style right there. We don’t want to change the style, but we want to change the font. Under Header Font, we want to check the Oswald, was it? Unfortunately, you cannot use the keyboard unless they updated it to jump to the O, so you just have to scroll and scroll until you get there. There’s Oswald and I believe we were using a medium size, so we can under Body … That’s Body Font. I don’t see a medium option unless it’s a separate font. Let’s click on Oswald again and see. That’s the only Oswald this there. We’re just going to stick with that. We’re not going to make it bold because Google frowns on it. We’re just going to leave it as is.
Change the Heading Font Size (00:49:49):
You can see over on the right at the bottom of the screen, it says, “We help you move,” that text changed when we set our header font. That’s exactly what we want. We want to be able to control and change all of the header fonts on the page through the Customizer instead of having to do them individually. We’re going to look back up at the Header Text Size which is the third one down there. It says 30 now. We want to change that to 46, just like the design sample provided us. Look, now on the right is the right font size. If we scroll on down the page, we can see that the other ones that we already made, the Moving Services and Our Moving Process, all of these have been updated. That one was already there. We actually need to change it back to default. Now all of our font sizes are updated.
Heading Font Review (00:50:48):
Let’s keep scrolling all the way down the page and double check those. All the cities look great. How It Works looks great. Those look good. Satisfaction. Questions About Moving, so that one got updated. All the other questions, those get updated. Those look great. Even the footer one got updated. We just updated maybe eight or 10 or maybe even 20 module. Unfortunately, it changed our purple to back to red. Let’s look over on the left column there and see. We got the font. There’s a Header Text Color there at the very bottom. Let’s change them all to purple. That’s so exciting.
Make Heading Change Global (00:51:36):
There it is. There’s our pre-saved purple. It didn’t work, but it didn’t work because we changed them locally. Now it’s going to change all the other ones on the page which is purply. We want a little more purple on our page. Those look good. We’re going to publish this and exit out. If we want the red ones to change, we’re probably going to have to change those locally because I think we hard coded those or we changed them locally instead of globally. All right, so we can hit the X to get out of there. That pretty much wraps up our Homepage other than the Footer section. That’s not a big deal.
Build the Services Request Form (00:52:16):
We want to move on quickly to our Forms. Over in the left column, we’re using Gravity Forms. We’re going to click on Forms and we’re going to dismiss that little notice there that gets in our way. You can see we’ve got this turned off. The first thing we want to do is click the slider to activate this form. Then we’re going to click the Edit button. In the Google Doc, we have some specific questions that we want to ask. Name, email, and phone, those are all appropriate. We’re going to keep those, but we’re going to add some specific questions that are going to help us understand who our customer is going to be. In the Google Doc, we’re going to grab our first question beyond the standard contact information.
Radial Question (00:53:01):
This is going to be a Radio Button Question. Over on the right side, we’re going to click a Radio Button and then we’re going to drag that up above the message so that it’s right underneath the phone. We’re going to click on the blue bar there. Then we can change the field label to the question. Then for the choices, we’re just going to do, “Okay, good and great.” We really want to get a feel for the customers mood. That may give us some insight on what kind of person they are. If we’re capitalizing, let’s capitalize the okay as well. We can click the blue bar again to close that one up.
Dropdown Question (00:53:52):
Our next question is, “Where are you moving to?” This is going to be a dropdown menu, so we’ll grab. We can click that on the right and drag it into position right above the message. On the label field, we can paste in our question. We wouldn’t really make this easy for the customer. We’re actually going to put in all the cities that we listed. We know that we had nine of them because it was in a grid, three by three. We may have to go up to our section above and copy our cities. The first one is Keener. Our second one is Covington. The third one is Monterey.
Locations continued (00:54:34):
Then the next one is Slidell. Hit the plus button to add another field. The next one is Mandeville. I know all the folks in Louisiana right now making fun of my Southern accent in pronunciation of these cities, so I apologize. The next one is Pearl River. Then following is Baton Rouge and then New Orleans. Then finally, we’re just going to call this one West Bank area. All right. We’re going to scroll down a little bit more and we should see another option to enable … Usually, there’s an Enable Other Option there somewhere. I don’t see it. Maybe it’s only available on the other one, not this one, so that’s okay.
Moving to Locations continued (00:55:10):
Let’s click the Update button on the right. We want to duplicate this one, but then we’re going to change it to … Actually, we missed one field. Let’s open that one back up. Click on the blue title for the, “Where are you moving to?” We’re going to add one more field which is going to be Pods & Storage. All right. We can click on the blue bar to close that one up. Then there’s a Duplicate button between the little arrow and the X right there in the middle. We can duplicate this one. Then we are going to change the question, “Where are you moving from?” and then that one’s good. Then we can close that one up.
Moving Date Field (00:55:50):
Now we just need a date and time. We’ll add two separate fields, one for the date. We can put it on top of the message. All right. That was easy enough. Now, “How big is your move?” That will be a checkbox, a checklist. It might be in our Standard Fields, Checkboxes. We’re going to start with Garage and then Office, Dining Room. We’re going to save that. One more question, “Do you need help with packing?” That will be a yes or no question which should be a Radio button. Then just, “Do you need help with packing?” That’s a yes or no. All right, we can delete the third choice. We can update our form.
Moving Form Review (00:56:43):
Now we’ve completed our form. It needs a little styling and we’re going to add it to our contact page. We will continue that in just a moment. Finish up our form, we are going to do a little bit of styling. We can put these fields into two columns so that it looks great on the page itself. We’re going to work on that next. Under Appearance, there are some Custom CSS Classes and we can use those preset classes to style our form. Every other one, I’m going to change to right. It looks like I got the wrong one here though. This will be the left and then, “Where are you moving from?” Underneath it will be the one that’s going to show up on the right.
Services Request Page (00:57:49):
Now that we’ve finished our form, we’re going to build a new Contact page and add this form to it. We realized our ID is one. If we need to put that in to the code, we can. We’re going to look up the Moving layout and then we’re going to use the Contact layout for this page, swap on our form and then edit the rest of our content. We don’t have a button form, but we can just Google that real quickly. We can copy this short code here, although it looks like a lot more than what we need. It doesn’t matter whether or not we put the … We don’t need to fill values. Tab index is fine. We don’t want the description of the title. We do want ID one, so that is correct. It doesn’t matter what we put it in the Visual or the Text Mode. Short code works in either place.
Modify the Layout (00:58:57):
Now our form is two columns. It’s crammed over here on the side. What we’ll do is we’ll go ahead and save our draft, but we want to change our row here to be more of a two-thirds, one-third. We’ll click on the column layout, select our two-third, one-third. That should give our form more space. Let’s go a little bit further. Let’s go to a three-fourths. We’re not going to have the phone number on the right side, so we’re going to move that. It just looks like we need some spacing over on the left side here. We’re not going to need the map at the bottom, so we can remove that. It looks like there’s some space right here for the locations and some more of our FAQs.
Remove Unused Modules (00:59:46):
What we can do is we can leverage that information and add it to this page, but I think it clutters what we’re trying to do here. We want to keep this simple. It would be nice if we add some additional FAQs to put here, but I think what we’re going to do is we’re going to remove these other sections because we have all this information on the Homepage. We’re just going to remove all of that. We don’t need the additional form either. Now we’ve got our page simplified. We could add our mission statement here. I want to change the title from Contact to Let’s Move to match the buttons on the Homepage. We’ll go back and grab our mission statement from the Google Doc. We’re going to publish that, exit our Visual Builder. There’s our page.
Styling the Layout (01:00:46):
We can update our styling. We may want to pull our background up behind this form and update and change our button. We’ve got a few more little things to do. Then this will be looking great. We also want to copy this link to go back and program the Homepage. We’re going to make some final adjustments on our contact page. We’re going to change out this icon at the top and put it in the logo. Dragging down the widget, adding some spacing, so that all our fields are over the white area there. We got room around the edges. Everything’s visible now. We got our logo swapped out. This is looking really good.
Change the Divi Template to “Blank” (01:01:31):
I think what we’ll do is we’ll change this to a blank template as well, so that we don’t need the navigation in the top because we’ve only got the two pages, but this looks good from here. We can make all the other changes from another page. We’re going to click Save and exit the Visual Builder. I’m going to go ahead and copy might link back to my clipboard and then we’re going to edit this page directly through the WordPress dashboard, so that we can change our template. Under document on the right side, I’m going to scroll down page attributes and change that to blank page. Click Update. There we go. Now it looks very neat and clean. We could link the logo back to the Homepage. That would be useful. We’re just going to correct some little small mistakes and update our buttons and just tidy up the Homepage now. The logo is a little small. We’ve got a larger size that we’ve uploaded, so we’re going to replace that with one that’s a little bit bigger.
Linking the “Let’s Move” Button (01:02:29):
Here’s our Button Text. We’re going to change that to Let’s Move and then make sure it’s linked to our form. We’re just going to check our other settings, as we scroll down the page here to make sure this button is linked. I think what we’re going to do here is we’ll change this background to purple. Then we’re going to put this text from the right side over here on the left because we’re not going to need any of this information. He doesn’t have a storefront. There’s no need to call. They need to fill out the form. We’re just going to remove all of this, change this back to a single column and we should be able to drag and drop these over here where we want them.
Footer Tweaks (01:03:16):
Now we just need to change our background color to purple. All right, now we just need our social links down there. All these are purple. This is looking good. Now that we’ve got most of the page, I’ve got a few little text edits. We’re going to do those and then we’re going to look at what the mobile view is. We can make any adjustments there. All right, the mobile looks good. We’re going to save this and we updated our buttons. We made some text changes. Really, I think we have everything completed. This website is looking pretty finished. I think there’s some social media icons that we wanted to add, but I don’t believe we have those available at the moment. We’ll have to come back and add those later. Other than that, everything, all the design, all the content has been added to the website. Everything is completed. We probably just need to make sure that our form works. We can test that. We’ve already checked the mobile and that looks good.
Web Design Review (01:04:54):
We’ve completed the Pack Dat and Geaux website design and this is our recap of our project. We changed out the photo in the background on the Homepage here. You can see the yellow shirts, his company shirts. It matches these yellow on the logo and really makes the design come together when we add that photography with the colors match up, with the design of the site. That was a really good final tweak that we made. This section here, “We help you move,” bullet lists some of the beliefs that he has for his business, some of the services that he has.
Services (01:05:38):
Here’s the list of the services, which is Assembly, Packing, Storage and Moving. We changed a couple of these photos out as well. We can see we’ve got a better Assembly photo at least having the front view of the person there that’s doing that activity. Just going on down. Moving Service here, this is Our Process. I think that’s a really good step by step. That’s all in there and completed, matching the colors.
Service Area (01:06:08):
The service area for Louisiana, this is really awesome section, I’m really excited about the way this came out because there’s so much information here, the nearby cities, the landmarks. This is very useful information, both to the visitor and to the search engines. There were nine sections of these. The content animates in, so that was really good. I love the animation on how to request the moving services. This is really good. We’ve got the form, the talk and deposit. We’re really communicating to the customer what their process is going to be like. Along with a call to action there, Let’s Move and then the Guarantee, we got a couple of testimonials in there.
FAQs (01:06:49):
We finally got these colors for these FAQs. We got those colors for the headings changed. It all matches the purple now. We even added … I know it’s a Google+, but they don’t make an icon that’s for the Google My Business. I’ve just been using Google+ symbol until I can find a way to replace that. We’ve added a couple more links and make sure those linked up to the social media. Once you moved, it takes you to the contact form here. You can see the form here is below get, name, email. We added in this question, “How excited about this move are you?” We really want to get a feel for what the mood is of the customer so that you can judge what kind of person they are.
Web Design Conclusion (01:07:43):
That’s it. That’s the complete tour of the Pack Dat and Geaux website. It was a lot of fun, getting to know Jamar and designing and building his website for him. We intend to follow up with Jamar and help him market his website moving forward. We will have an update on that soon. Please like, comment and subscribe to our YouTube channel. This is super exciting. We’d love to get your feedback. If there’s some other Divi Layouts that you’d like to see us use or other type of tutorials that you’d like to use, just leave them in the comments below and we’ll do our best to fulfill those for you. Thanks again. Have a great day.