#divi #dividesign #webdesign
An inside look, comparison at the Avada and Divi theme. Converting from Avada to Divi Theme. The video includes a list web design tasks using the Divi Theme.
Menus
Changing the menu items, updating the menu items to link to pages.
Footer Widgets
Changing themes cause the widgets to shift or disappear completely. So, we need to go to the widget area and place the widgets back in their designated location. Using the old website as a guide we can re-create the widget configuration in the Divi Theme. Finding, installing, and configuring a Twitter feed in the footer widget. Compared to the Avada theme the footer widgets now look better with the Divi Theme.
Blog Set Up
Shows how to turn off thumbnails or featured images on the single blog page so that there are not duplicate images.
Sidebar Widgets
Go to Appearance, Widgets to configure the sidebar, using the widgets: Text to show About Us, Upcoming Events, Recent Posts, twitter feed
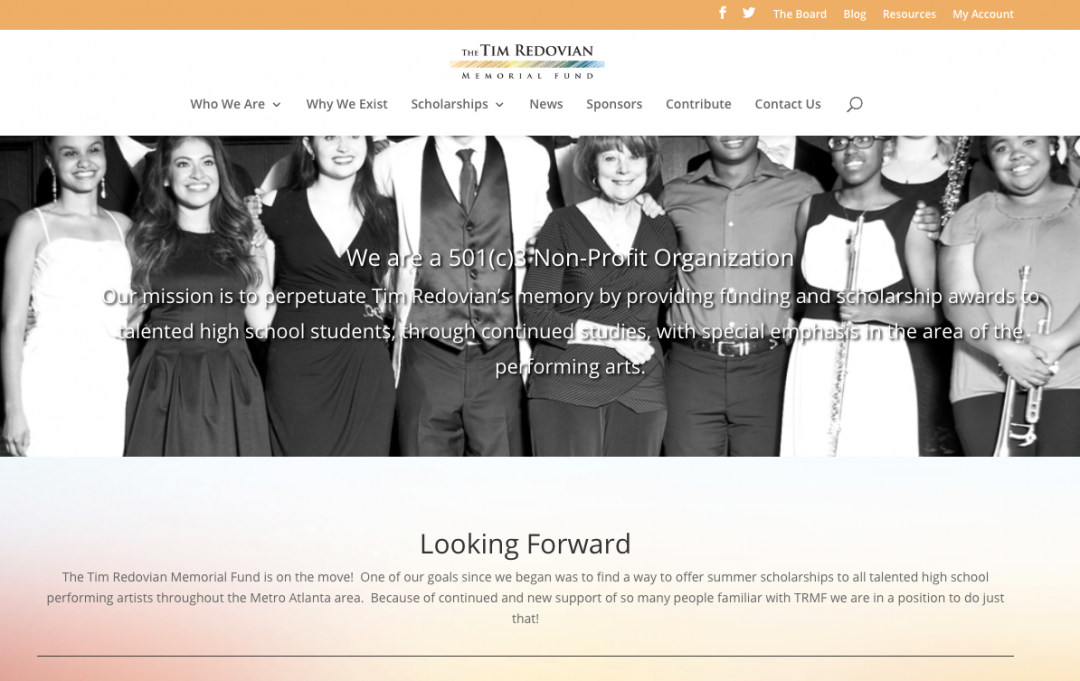
Adding a fullwidth header section
Selecting an image, adding a title, using the Divi theme drag and drop builder to arrange the full-width section to the top of the page
Slideshow
Setting up the Divi slide show, inserting multiple slides with background images and text. The slide show is an improvement over the Avada theme because the slides are consistent in the Divi Theme. Using the animation options we are able to set the slideshow speed.
Accordion
The Avada and Divi look a little different but function about the same. However, the table in the accordion was cut off. Changing the layout, using the drag and drop Divi Builder, we correct the issue.
NOTE: during the production, the live website experienced slow delivery of the web pages while our hosting provider was very fast. Using the Divi Library, we were able to save sections of the web page layout and then apply it to other similar web pages, making the overall design of the website consistent. The Library items also make it very easy to add call to action areas to multiple pages and change it globally.
Social share and follow
We demonstrated a step-by-step process of configuring the Monarch Social Share & Follow.